如何将 Django 调试工具栏添加到您的项目中?
pythonserver side programmingprogramming
Django 工具箱是一个调试工具,用于调试数据库查询、Django 网站加载速度以及许多其他事情。调试工具栏在开发人员中非常流行,每个人都在使用它。所以,让我们深入了解如何实现它。
示例
创建一个名为"myapp"的应用程序。
首先,安装django-debug-toolbar −
pip install django-debug-toolbar
现在,添加'debug_toolbar'到 settings.py 中的 INSTALLED_APPS −
INSTALLED_APPS = [ # ... 'debug_toolbar', 'myapp' ]
这会将调试工具栏作为应用程序添加到我们的项目中。
接下来,在您的 middleware 中添加以下 −
MIDDLEWARE = [ # ... 'debug_toolbar.middleware.DebugToolbarMiddleware', # ... ]
这用于授予对数据库的访问权限。
现在,在项目主目录的 urls.py 中添加调试工具栏 url −
import debug_toolbar
from django.conf import settings
from django.urls import include, path
urlpatterns = [
...
path('__debug__/', include(debug_toolbar.urls)),
path('', include('myapp.urls'))
]
URL 将定义所有调试报告应显示的位置以及需要托管调试工具栏的位置。
现在,在 settings.py 中,再添加一个变量 INTERNAL_IPS 并在其中提及 localhost −
INTERNAL_IPS = [ # ... '127.0.0.1', # ... ]
此变量将定义应调试哪个 URL 以及应在哪个 URL 上显示调试。
接下来,在 app 的 views.py 中添加以下 −
from django.shortcuts import render # 在此处创建您的视图。 def home(request): return render(request,"home.html")
它将呈现前端文件。
现在,在 app 的 urls.py 中添加以下 −
from django.urls import path
from . import views
urlpatterns = [
path('',views.home,name="home" ),
]
它将渲染主视图。
接下来,在 app 目录中创建一个文件夹,并将其命名为 templates,并在其中添加 home.html。在 home.html 中,添加以下简单代码 −
<!DOCTYPE html> <html> <head> </head> <body> <h1>success</h1> </body> </html>
它只会呈现一条简单消息。
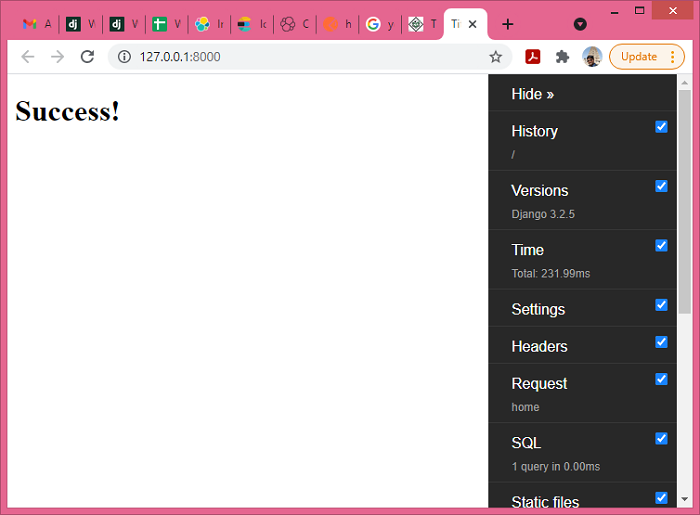
输出
您将在每个 URL 端点的屏幕右侧看到此工具栏 −