JavaScript 提示示例
javascriptfront end technologyobject oriented programming
当您想要弹出文本框以获取用户输入时,提示对话框非常有用。因此,它使您能够与用户交互。用户需要填写字段,然后单击"确定"。此对话框使用名为 prompt() 的方法显示
以下是在 JavaScript 中显示提示的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>JavaScript Prompt() method</h1>
<div class="result"></div>
<button class="btn">点击此处</button>
<h3>Click on the above button to get the prompt dialogue box</h3>
<script>
let resultEle = document.querySelector(".result");
document.querySelector(".Btn").addEventListener("click", () => {
let res = prompt("Are you sure");
if (res === null) {
resultEle.innerHTML = "You pressed cancel";
} else {
resultEle.innerHTML = "You entered " + res + " in the prompt box";
}
});
</script>
</body>
</html>
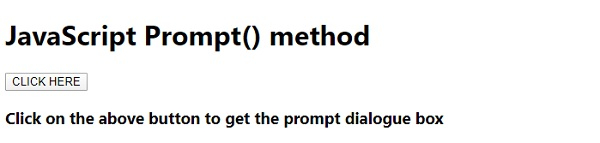
输出

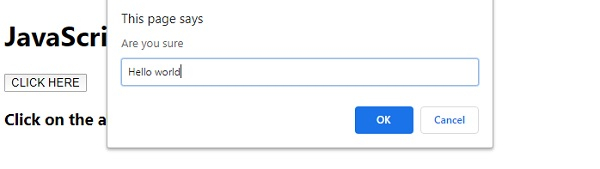
点击"单击此处"按钮并在提示框中输入内容 −

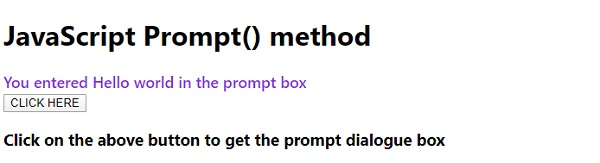
点击提示框上的"确定" −