JavaScript 中的模板字符串。
javascriptweb developmentobject oriented programming
ES6 中引入了模板,允许在字符串中嵌入表达式。它们使用反引号 (``) 而不是 ‘’ 或 “” 引号。它们提供了一种更好的字符串插值方式,表达式可以以 ${a+b} 的方式嵌入。它提供了比 + 运算符更好的语法。
以下是 JavaScript 中模板字符串的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Template strings in JavaScript</h1>
<div class="result"></div>
<button class="btn">点击此处</button>
<h3>Click on the above button to add two numbers and display them</h3>
<script>
let resEle = document.querySelector(".result");
let a = 22;
let b = 44;
function add(a, b) {
return a + b;
}
document.querySelector(".Btn").addEventListener("click", () => {
resEle.innerHTML = `The sum of ${a} and ${b} = ${add(a, b)}`;
});
</script>
</body>
</html>
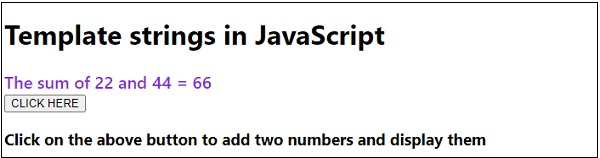
输出

点击‘点击此处’按钮 −