编写一个程序来在 javascript 中查找数组中特定元素的索引?
数组是一个按顺序包含相同数据类型的多个值的对象。换句话说,我们可以说数组是 JavaScript 中的一种特殊类型的对象。
语法
我们可以在 JavaScript 中以两种方式创建数组。语法如下 -
var arr = [val1, val2, …];
var arr = new Array("val1", "val2", …)
现在让我们看一个简单的 JavaScript 程序来创建一个数组并打印其索引值 −
var arr = [1,2,3,4,5]; document.write(arr[0]);
此处,程序返回数组第 0 个索引中的内容,即"1",作为输出。
数组的元素
元素是数组中存在的值,索引表示元素在数组中的位置。
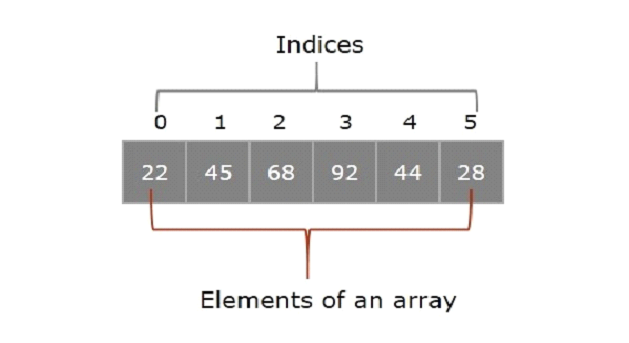
数组的每个实体(值)称为元素,这些元素的位置由称为索引的数值表示。索引从 0 开始,以 数组长度-1 结束。在下图中,22 是数组的一个元素,其索引为 0

使用 for 循环
使用 for 循环和 if 条件,我们可以找到给定数组中元素的索引。
for 循环用于遍历给定数组的所有元素,其中"i"表示数组的索引,使用条件语句if 我们可以将每个元素与所需的元素(要搜索的元素)匹配,并打印匹配元素的索引。
为了找到我们有多种方法来获取数组中的特定元素。让我们通过合适的示例逐一讨论它们。
示例 1
在下面的示例中,我们获取硬编码的输入值并使用 for 循环查找该值的索引。我们首先创建一个包含一些元素的数组,然后使用 for 循环获取所有数组元素,并使用条件语句来比较元素。
<!DOCTYPE html> <html lang="en"> <head> <title>Array Index</title> </head> <body> <script> var subjects = ["English", "Hindi", "Science", "Mathematics"]; for(let i = 0; i<subjects.length; i++){ if(subjects[i] == 'Hindi') document.write("Index of particular element is = " + i); } </script> </body> </html>
示例 2
让我们看另一个例子,我们将接受来自用户的输入并迭代比较元素以找到输入元素的索引 -
<!DOCTYPE html> <html lang="en"> <head> <title>Array Index</title> </head> <body> <script> var subjects = ["English", "Hindi", "Science", "Mathematics"]; var sname = prompt("Enter a subject name: ") for(let i = 0; i<subjects.length; i++){ if(subjects[i] == sname) document.write("Index of particular element is = " + i); } </script> </body> </html>
使用 indexOf() 方法
JavaScript 中的 indexOf() 方法用于检索数组中特定元素的索引。
JavaScript indexOf() 方法接受表示我们需要查找的元素的字符串值作为参数,并返回该特定元素的位置。如果未找到该值,则返回 -1。以下是此方法的语法 −
语法
arr.indexOf(char)
示例
在下面的程序中,我们使用 JavaScript 中的内置方法 indexOf() 来查找数组中元素的索引。
<!DOCTYPE html> <html lang="en"> <head> <title>Array Index</title> </head> <body> <script> var color = ['red', "black", 'green', 'orange', 'yellow']; var cname = prompt("Enter a color name: "); var index = color.indexOf(cname); document.write("Index of particular element is = " + index); </script> </body> </html>
使用 findIndex() 方法
findindex() 是 JavaScript 中的内置方法,我们可以使用此方法找到数组中特定元素的索引。
语法
以下是此方法的语法 −
var index = arr.findIndex(varibale => variable.property(=,>,===) value;
示例
在下面的示例中,我们使用 findIndex() 方法找到指定元素的索引。使用此方法,我们找到从终端上的用户那里获取的输入元素的索引,并打印输出。
<!DOCTYPE html> <html lang="en"> <head> <title>Array Index</title> </head> <body> <script> var arr = [1,2,3,4,5,6]; var num = Number(prompt("Enter a number:-")); var index = (element) => element === num; console.log(arr.findIndex(index)); document.write("Index of particular element is = "+ arr.findIndex(index)); </script> </body> </html>


