Polymer - Gold Email Input
<gold-email-input> 元素是一个简单的文本字段,特别适用于电子邮件地址,采用 Material Design 样式。
语法
<gold-email-input></gold-email-input>
此元素有一个可选标签,默认情况下为"电子邮件",如下所示 −
<gold-email-input label = "您的电子邮件地址"></gold-email-input>
验证
要手动验证,您可以使用 validate() 方法,如果有效则返回 true,如果无效则返回 false。使用 auto-validate 和 required 属性会导致自动验证输入。
样式
要设置此元素的样式,请参阅 Polymer.PaperInputContainer 以获取自定义属性列表。
示例
要使用 gold-email-input 元素,请在命令提示符中导航到您的项目文件夹并使用以下命令。
bower install PolymerElements/gold-email-input --save
上述命令在 bower_components 文件夹中安装 gold-email-input 元素。接下来,使用以下命令在 index.html 中导入 gold-email-input 文件。
<link rel = "import" href = "/bower_components/gold-email-input/gold-email-input.html">
以下程序演示了 gold-email-input 元素的使用。
<!DOCTYPE html>
<html>
<head>
<title>Gold email Input</title>
<meta charset = "utf-8">
<script src = "bower_components/webcomponentsjs/webcomponents-lite.min.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "bower_components/gold-email-input/gold-email-input.html">
</head>
<body>
<h3>Pre-validated email</h3>
<gold-email-input
value = "example@email.com"
auto-validate
style = "width:35%; display:inline-block;">
</gold-email-input><br/>
<h3>Displayes error message</h3>
<gold-email-input
label = "Enter an email address"
auto-validate
error-message = "Please enter a valid email"
style = "width:35%; display:inline-block;">
</gold-email-input>
</body>
</html>
输出
要运行应用程序,请导航到您的项目目录并运行以下命令。
polymer serve
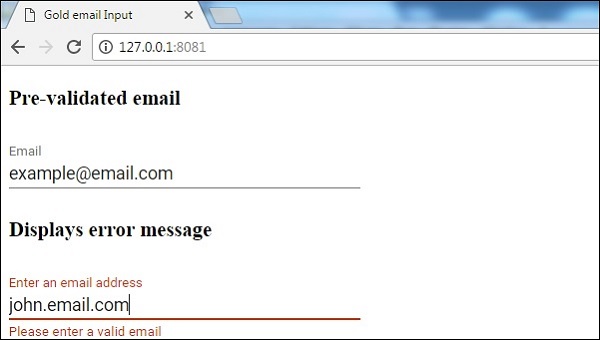
现在打开浏览器并导航到 http://127.0.0.1:8081/。以下是输出。

 polymer_elements.html
polymer_elements.html

