Polymer - Paper Listbox
Paper-listbox 是一个易于使用的列表框控件,结合了样式。所选项目具有粗体文本。此元素具有多个选择选项和键绑定,可用于浏览列表框。要使目录中的 paper-listbox 处于工作状态,您应该在命令提示符中运行以下命令。
bower install --save PolymerElements/paper-listbox
示例
您的 index.html 文件应如下所示。
<!doctype html>
<html>
<head>
<link rel = 'import' href = 'my-app.html'>
</head>
<body>
<my-app></my-app>
</body>
</html>
你的 my-app.html 文件应如下所示.
<link rel = 'import' href = 'bower_components/polymer/polymer.html'>
<link rel = "import" href = "bower_components/paper-listbox/paper-listbox.html">
<link rel = "import" href = "bower_components/paper-item/paper-item.html">
<dom-module id = 'my-app'>
<template>
<style>
paper-listbox {
width: 200px;
border: 1px dotted #ccc;
}
paper-item {
cursor: pointer;
}
</style>
<h3>Paper-Listbox Example </h3>
<paper-listbox multi>
<paper-item>AngularJS Tutorial</paper-item>
<paper-item disabled>C++ Tutorial</paper-item>
<paper-item>C Tutorial</paper-item>
<paper-item>Android Tutorial</paper-item>
</paper-listbox>
</template>
<script>
Polymer ({
is: 'my-app', ready: function() {
this.async(function() {
});
}
});
</script>
</dom-module>
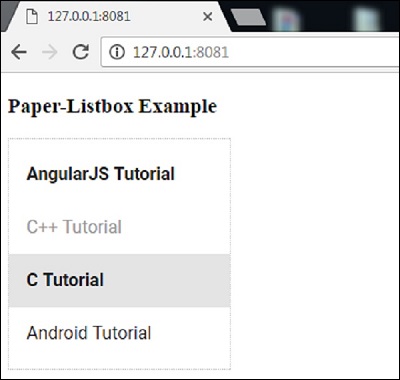
输出
刷新 Polymer 服务器,以下是输出。

 polymer_elements.html
polymer_elements.html

