WPF - 第三方控件
第三方控件不是由 Microsoft 创建的,而是由某些个人或公司使用 WPF 用户控件或自定义控件创建的。 Telerik 和 DevExpress 是创建第三方控件最受欢迎的公司。
在本章中,我们将使用 Telerik 控件。 因此,让我们从下面给出的步骤开始。
转到包含 Telerik WPF 控件的链接 Telerik 并下载 WPF UI。
下载完成后,将文件安装到您的计算机上。
安装后,打开 Visual Studio 并创建一个名为 WPF3rdPartyControls 的新 WPF 项目。
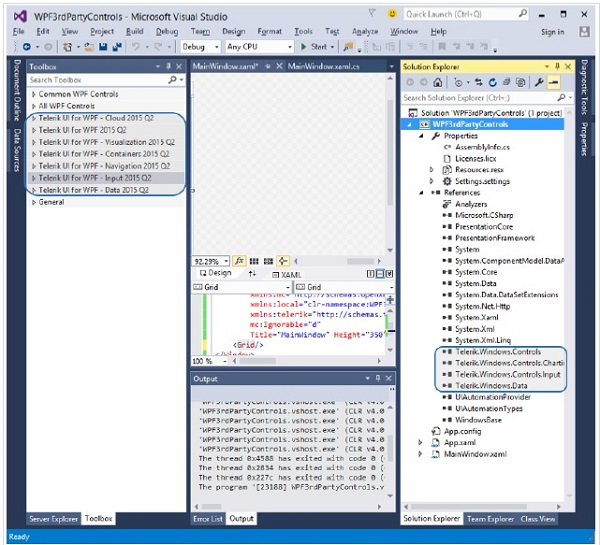
在 Toolbox 上,您将看到 Telerik UI 控件。 此外,您会发现在解决方案资源管理器中,安装后也会添加所有必需的 dll。

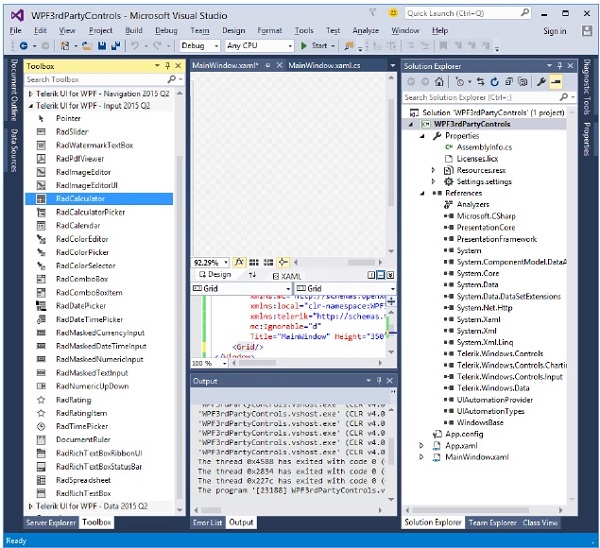
让我们扩展WPF 的 Telerik UI – 在工具箱中输入 2015 Q2。 您将看到许多内置控件。

现在将 RadCalculator 从工具箱拖到设计窗口。
查看已添加 RadCalculator 标记的 XAML 窗口。
<Window x:Class = "WPF3rdPartyControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPF3rdPartyControls"
xmlns:telerik = "http://schemas.telerik.com/2008/xaml/presentation"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<telerik:RadCalculator HorizontalAlignment = "Left" Margin = "174,25,0,0"
VerticalAlignment = "Top" />
</Grid>
</Window>
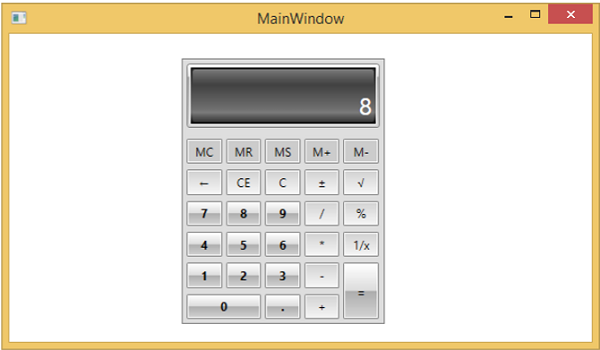
让我们编译并执行上面的代码。 您将在窗口上看到一个功能齐全的计算器,只需一行代码。

这就是第三方控件的优点。 但它不是免费的,如果您想在应用程序中使用第三方控件,您需要购买许可证。
让我们看一下另一个 Telerik 控件。 创建一个名为 WPF3rdPartyControls 的新 WPF 项目。 从工具箱中拖动 RadDateTimePicker 控件。 XAML代码如下 −
<Window x:Class = "RadDateTimePickerDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:telerik = "http://schemas.telerik.com/2008/xaml/presentation"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<telerik:RadDateTimePicker VerticalAlignment = "Top"
Name = "dateTimePicker" />
</Grid>
</Window>
这里是实现选择 changed 事件的C# 代码。
using System;
using System.Windows;
using System.Windows.Controls;
namespace RadDateTimePickerDemo {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
dateTimePicker.SelectionChanged += dateTimePicker_SelectionChanged;
}
void dateTimePicker_SelectionChanged( object sender, SelectionChangedEventArgs e ) {
DateTime? dt = dateTimePicker.SelectedValue;
DateTime? date = dateTimePicker.SelectedDate;
TimeSpan? time = dateTimePicker.SelectedTime;
MessageBox.Show( "Selected date/time: " + dt.ToString() );
}
}
}
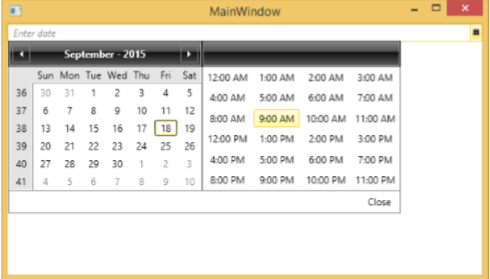
当您编译并执行上述代码时,将产生以下窗口。

选择任意时间和日期,它将显示在消息框中。

示例
这是 RichTextBox 的示例。 以下 XAML 代码创建三个切换按钮和一个富文本框。
<Window x:Class = "RichTextBoxDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:telerik = "http://schemas.telerik.com/2008/xaml/presentation"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel>
<StackPanel Orientation = "Horizontal">
<ToggleButton Content = "B" x:Name = "BoldButton" Click = "BoldButton_Click" />
<ToggleButton Content = "I" x:Name = "ItalicButton"
Click = "ItalicButton_Click" />
<ToggleButton Content = "U"x:Name = "UnderlineButton"
Click = "UnderlineButton_Click" />
</StackPanel>
<telerik:RadRichTextBox Height = "250" Width = "400" Name = "richTextBox"/>
</StackPanel>
</Grid>
</Window>
这是按钮单击事件的C# 实现。
using System.Windows;
namespace RichTextBoxDemo {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void BoldButton_Click( object sender, RoutedEventArgs e ) {
richTextBox.ToggleBold();
}
private void ItalicButton_Click( object sender, RoutedEventArgs e ) {
richTextBox.ToggleItalic();
}
private void UnderlineButton_Click( object sender, RoutedEventArgs e ) {
richTextBox.ToggleUnderline();
}
}
}
当您编译并执行上述代码时,将产生以下窗口。 借助这三个按钮,您可以设置在富文本框中输入的文本格式(粗体、斜体、下划线)。

我们建议您尝试使用工具箱和实验中提供的其他控件。


