如何在 Django 中添加 UpdateView?
UpdateView 是 Django 中的一个视图,用于从前端更新任何模型数据。它是一个可以轻松应用的内置视图。它在更新视图时就像一个管理页面。在本文中,我们将举一个例子来演示如何在 Django 中使用 UpdateView。
首先,创建一个 Django 项目和一个应用程序。我创建了名为"tutorial11"的项目和名为"modelFormsDemo"的应用程序。
现在,让我们做一些基本的事情。
在settings.py −
中添加应用程序INSTALLED_APPS+ = ['modelFormsDemo']
在项目的urls.py中,包含应用程序的网址。
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('modelFormsDemo.urls'))
]
在应用程序的 urls.py 中添加以下内容 −
from django.urls import path,include
from . import views
urlpatterns = [
path('', views.home,name="home"),
path('student/edit//', views.StudentUpdateView.as_view(), name="update"),
path('success/', views.success, name='success')
]
这里我们创建了三个 URL;一个用于渲染前端,一个用于 UpdateView 进行更新,一个用于成功进行更新后重定向。
示例
在 models.py 中,添加此 −
from django.db import models # 在此处创建您的模型 class Student(models.Model): name=models.CharField(max_length=100) standard=models.CharField(max_length=100) section=models.CharField(max_length=100)
这里我们创建了一个简单的模型。这是一个非常基本的模型。
在 views.py 中,添加以下 −
from django.shortcuts import render
from .forms import StudentForm
from django.views.generic.edit import UpdateView
from .models import Student
from django.urls import reverse_lazy
# 在此处创建您的视图。
def home(request):
if request.method=='POST':
form=StudentForm(request.POST)
if form.is_valid():
form.save()
stuForm=StudentForm()
return render(request,'home.html', {"stu_form":stuForm})
class StudentUpdateView(UpdateView):
model=Student
fields="__all__"
template_name='update_view.html'
success_url='/success/'
def success(request):
return render(request,'success.html')
这里我们没有做任何复杂的事情;我们只是给模型、字段和我们要呈现的模板命名。此外,我们定义了一个函数,它将告诉更新后要做什么。
在 app 目录中创建 forms.py 并添加以下行 −
from django import forms from .models import Student class StudentForm(forms.ModelForm): class Meta: model=Student fields=['name','standard','section']
这里我们只是创建了一个将要呈现的表单。
现在创建一个 templates 文件夹并在其中添加三个文件:home.html、update_view.html 和 success.html。
在 home.html 和 update_view.html 中 −
<!DOCTYPE html>
<html>
<head>
<title>TUT</title>
</head>
<body>
{% for fm in stu_form %}
<form method="post">
{%csrf_token%}
{{fm.errors}}<br>
{{fm.label}}:{{fm}}<br>
{%endfor%}
<button type="submit">Submit</button>
</form>
</body>
</html>
在 success.html 中,添加以下行 −
<!DOCTYPE html> <html> <head> <title>TUT</title> </head> <body> <h2>Success</h2> </body> </html>
这样,一切都设置好了。现在您可以继续检查输出。
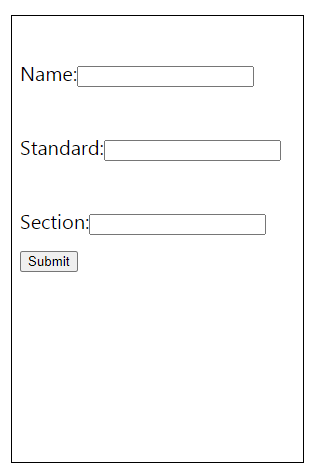
输出
Home.html −

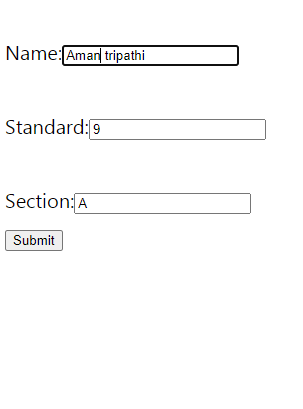
现在如果您访问 http://127.0.0.1:8000/student/edit/(student object id)/,那么您将看到我们的 update_view.html。
Update_view.html −