如何使用 jQuery 隐藏包含零值的表格行?
jqueryweb developmentobject oriented programming更新于 2025/4/15 8:52:17
假设以下是包含产品数量记录的表格 −
<table class="hideRowContainingZeroValue"> <tr> <td> qty: <input type="text" name="row1" value="100"> </td> </tr> <tr> <td> qty: <input type="text" name="row2" value="0"> </td> </tr> <tr> <td> qty: <input type="text" name="row3" value="234"> </td> </tr> <tr> <td> qty: <input type="text" name="row4" value="0"> </td> </tr> </table>
现在让我们使用 hide() 方法隐藏。以下是代码−
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<table class="hideRowContainingZeroValue">
<tr>
<td>
qty: <input type="text" name="row1" value="100">
</td>
</tr>
<tr>
<td>
qty: <input type="text" name="row2" value="0">
</td>
</tr>
<tr>
<td>
qty: <input type="text" name="row3" value="234">
</td>
</tr>
<tr>
<td>
qty: <input type="text" name="row4" value="0">
</td>
</tr>
</table>
<script>
$('.hideRowContainingZeroValue input').filter(function(){
return +this.value === 0;
}).closest("tr").hide()
</script>
</body>
</html>
要运行上述程序,请保存文件名"anyName.html(index.html)",然后右键单击该文件。在 VS Code 编辑器中选择选项"使用 Live Server 打开"。
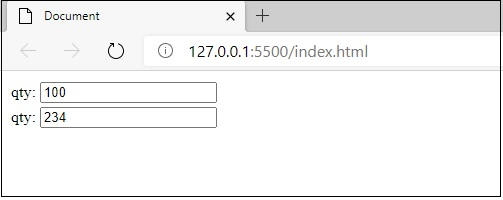
输出
这将产生以下输出 −