如何在 Firebase 中使用 HTML 和 JavaScript 上传图像?
在本教程中,您将了解使用 HTML 和 JavaScript 在 Firebase 中上传图像的过程。
Firebase − Firebase 是一个基于云的存储平台,是 Google 的产品,提供用于各种网络和移动应用程序开发的存储服务。它提供 NoSQL 和数据库的实时托管、身份验证、通知、内容以及更多服务。
在 Firebase 中使用 HTML 和 JavaScript 上传图像的步骤
要将 Firebase 连接到项目,您应该在 Firebase 上创建一个项目,以下是创建和激活存储服务以将图像上传到 Firebase 存储的分步过程。
步骤 1 - 访问 Firebase 网站并单击"开始"按钮,要创建新项目,请单击"创建项目/添加项目"按钮。

步骤 2 - 添加项目名称,然后按继续。

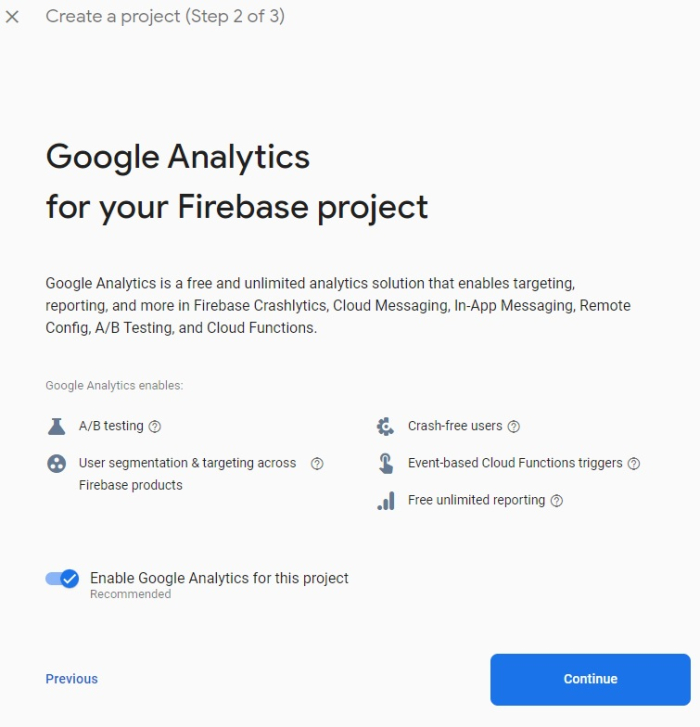
步骤 3 - 单击继续。

步骤 4 - 选择 Analytics 位置选项,然后单击创建项目按钮。

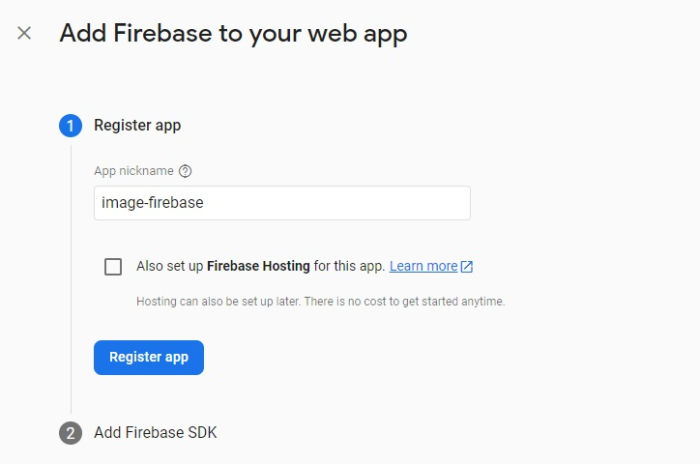
步骤 5 - 单击继续,然后单击图像下方显示的第三个图标,即网络按钮 </>,因为我们将从网站上传图像,因此我们需要相关配置。

步骤 6 - 给出您的应用名称,然后单击注册应用。

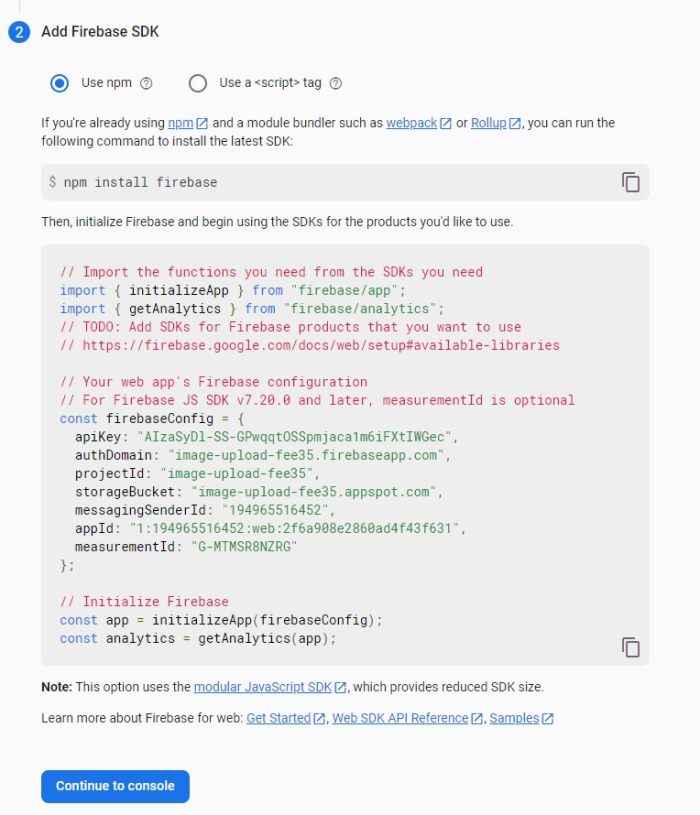
步骤 7 - 保存代码,因为您稍后将在代码部分使用它,然后单击继续控制台。

步骤 8 − 从左侧窗格中,扩展 Build 并单击 Realtime Database。

步骤 9 − 单击 Create database。选择实时数据库位置并单击下一步。

步骤 10 - 选择测试模式并单击启用按钮。

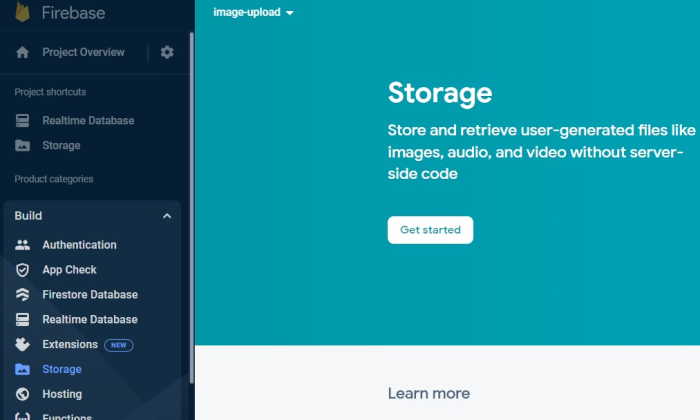
步骤 11 - 从左侧窗格中,扩展构建并单击存储。

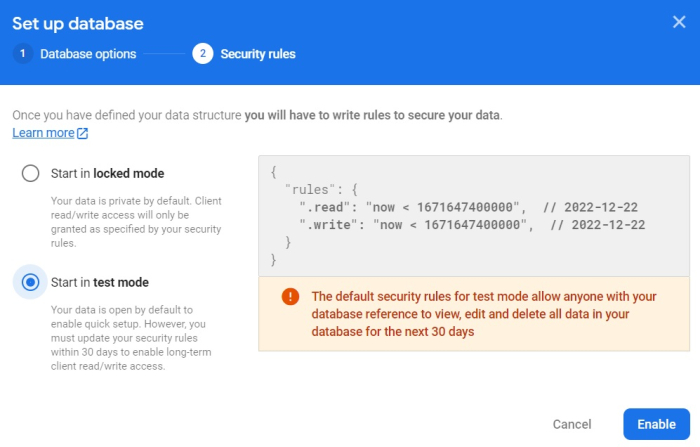
步骤 12 - 单击开始。再次,将打开一个弹出窗口,选择测试模式,然后单击下一步,单击完成。
编码部分
注意 - 添加我们已在步骤 7 中保存的值 apiKey、authDomain 等。
const firebaseConfig = {
apiKey: "***",
authDomain: "**",
projectId: "**",
storageBucket: "**",
messagingSenderId: "**",
appId: "**",
measurementId: "**"
};
我们将创建一个非常简单的前端部分,其中有两个按钮,第一个是文件选择按钮,第二个是上传按钮,选择文件按钮将从您的系统中选择所选文件,然后单击上传按钮将触发上传功能,图像将上传到 Firebase 存储。
示例
<!DOCTYPE html>
<html>
<head>
<title>Firebase Image Upload using HTML and JavaScript</title>
<style>
#photo{
margin-top: 200px;
margin-left: 450px;
}
#upload{
margin-top: 20px;
margin-left: 450px;
}
</style>
</head>
<body>
<input type="file" id="photo" /></br>
<button id="upload" onclick="uploadImage()">Upload Image</button>
</body>
<script src="https://www.gstatic.com/firebasejs/7.7.0/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.7.0/firebase-storage.js"></script>
<script>
//paste here your copied configuration code
const firebaseConfig = {
apiKey: "***",
authDomain: "**",
projectId: "**",
storageBucket: "**",
messagingSenderId: "**",
appId: "**",
measurementId: "**"
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
console.log(firebase);
function uploadImage() {
const ref = firebase.storage().ref();
const file = document.querySelector("#photo").files[0];
const name = +new Date() + "-" + file.name;
const metadata = {
contentType: file.type
};
const task = ref.child(name).put(file, metadata);task
.then(snapshot => snapshot.ref.getDownloadURL())
.then(url => {
console.log(url);
alert('image uploaded successfully');
document.querySelector("#image").src = url;
})
.catch(console.error);
}
const errorMsgElement = document.querySelector('span#errorMsg');
</script>
</html>
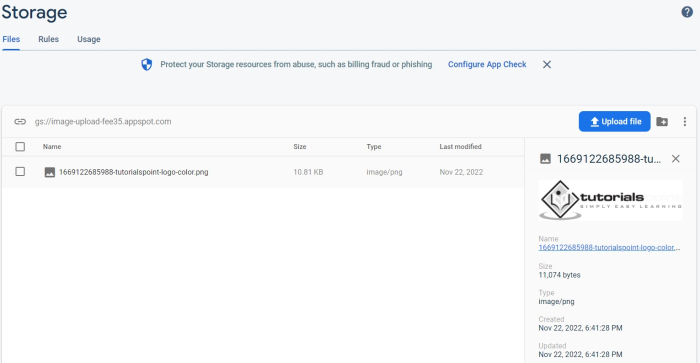
上传图片后,转到 firebase 页面并单击"文件"进行刷新。这是我们已上传到 firebase 的图片。

Firebase 具有不同的上传图片功能。因此,首先,获取存储桶并使用日期函数生成随机名称,然后使用 put 方法上传像素图片。我们将使用图片源和常量(即 URL)。此 put 方法返回一个承诺,并使用 .then 处理响应。它还返回一个回调函数,该函数返回一个快照变量,我们将在该变量内通知用户图片已成功上传。


