每隔给定间隔捕获鼠标位置的 JavaScript 示例
javascriptfront end technologyobject oriented programming
每隔给定间隔捕获鼠标位置,代码如下。以下是捕获鼠标位置的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Capture mouse position after every given interval</h1>
<div class="result"></div>
<button class="btn">点击此处</button>
<h3>Click on the above button to start capturing mouse position every 3 seconds</h3>
<script>
let resultEle = document.querySelector(".result");
let check;
let xCoord, yCoord;
document.body.addEventListener("mousemove", function (event) {
xCoord = event.clientX;
yCoord = event.clientY;
});
function displayCoordinate(element) {
resultEle.innerHTML =
"X coordinate = " + xCoord + "<br> Y coordinate = " + yCoord;
}
document.querySelector(".Btn").addEventListener("click", () => {
setInterval(displayCoordinate, 3000);
});
</script>
</body>
</html>
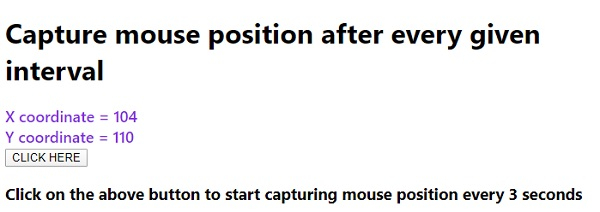
输出

点击“点击此处”按钮后,每 3 秒将捕获一次鼠标位置 −