使用 Selenium WebDriver 读取 JavaScript 变量。
seleniumautomation testingtesting toolsjavascript
我们可以使用 Selenium webdriver 读取 Javascript 变量。Selenium 可以借助 executeScript 方法运行 Javascript 命令。要执行的 Javascript 命令作为参数传递给该方法。我们还必须添加语句 import org.openqa.selenium.JavascriptExecutor 才能使用 Javascript。
语法
JavascriptExecutor j = (JavascriptExecutor) driver;
j.executeScript("return document.title")
让我们通过从 Javascript 变量中读取值来获取以下页面的浏览器标题。输出应为 About Careers at Tutorials Point – Tutorialspoint。

示例
代码实现
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.JavascriptExecutor;
public class JavascriptReadValue{
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "C:\Users\ghs6kor\Desktop\Java\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://www.tutorialspoint.com/about/about_careers.htm")
driver.manage().timeouts().implicitlyWait(12, TimeUnit.SECONDS);
// Javascript 执行器读取值
JavascriptExecutor j = (JavascriptExecutor) driver;
// 使用 document.title 获取浏览器标题
String t = (String)j.executeScript("return document.title");
System.out.print("Current page title: " +t);
driver.close();
}
}
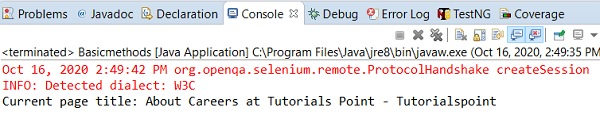
输出