LESS - Import 选项扩展
描述
扩展选择器时,新的选择器会被拉入引用 @import 语句的位置,并且只有新的选择器会被标记为未引用。我们可以使用 extend 来避免这种冗余,并且只拉入特定的目标样式。
示例
以下示例演示了在 LESS 文件中使用 extend 方法 −
<html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
<title>Import Options Extend</title>
</head>
<body>
<h1>Welcome to Tutorialspoint</h1>
<p class = "para_1">LESS is a CSS pre-processor that enables customizable, manageable and reusable style sheet for web site.</p>
<p class = "para_2">LESS is a CSS pre-processor that enables customizable, manageable and reusable style sheet for web site.</p>
</body>
</html>
现在创建 style.less 文件。
style.less
@import (reference) "http://www.tutorialspoint.com/less/import_options_extend.less";
.para_1 {
&:extend(.style1);
background-color: #81F7F3;
}
.para_2 {
&:extend(.style1);
background-color: #F6E3CE;
}
以下代码将从 https://www.tutorialspoint.com/less/import_options_extend.less 路径将 import_options_extend.less 文件导入到 style.less 中 −
import_options_extend.less
.style1 {
color: #A0A0A0;
font-family: "Comic Sans MS";
font-size: 20px;
}
您可以使用以下命令将 style.less 编译为 style.css −
lessc style.less style.css
执行上述命令;它将使用以下代码自动创建 style.css 文件 −
style.css
.para_1,
.para_2 {
color: #A0A0A0;
font-family: "Comic Sans MS";
font-size: 20px;
}
.para_1 {
background-color: #81F7F3;
}
.para_2 {
background-color: #F6E3CE;
}
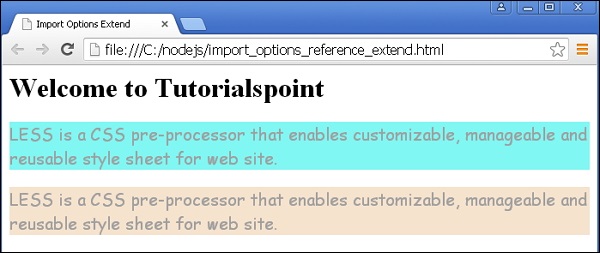
输出
按照以下步骤查看上述代码的工作原理 −
将上述 html 代码保存在 import_options_reference_extend.html 文件中。
在浏览器中打开此 HTML 文件,将显示以下输出。

 less_import_options.html
less_import_options.html
