Angular Material 7 - 表单字段
<mat-form-field> 是一个 Angular 指令,用于创建 Angular 组件的包装器,并用于应用下划线、粗体、提示等文本样式。
以下角度分量可以在 <mat-form-field> 中使用。
<input matNativeControl>
<textarea matNativeControl>
<select matNativeControl>
<mat-select>
<mat-chip-list>
在本章中,我们将展示在 Angular Material 中使用 mat-form-field 控件所需的配置。
创建 Angular 应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 −
| 步骤 | 说明 |
|---|---|
| 1 | 创建一个名为 materialApp 的项目,如Angular 6 - 项目设置章节中所述。 |
| 2 | 修改 app.module.ts, app.component.ts, app.component.css 和 app.component.html,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule,MatOptionModule, MatSelectModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,MatOptionModule, MatSelectModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的CSS文件app.component.css的内容。
.tp-container {
display: flex;
flex-direction: column;
}
.tp-container > * {
width: 100%;
}
以下是修改后的HTML主机文件app.component.html的内容。
<div class = "tp-container">
<mat-form-field appearance = "standard">
<input matInput placeholder = "Input">
<mat-icon matSuffix>sentiment_very_satisfied</mat-icon>
<mat-hint>Sample Hint</mat-hint>
</mat-form-field>
<mat-form-field appearance = "fill">
<textarea matInput placeholder = "Textarea"></textarea>
</mat-form-field>
<mat-form-field appearance = "outline">
<mat-select placeholder = "Select">
<mat-option value = "A">A</mat-option>
<mat-option value = "B">B</mat-option>
<mat-option value = "C">C</mat-option>
</mat-select>
</mat-form-field>
</div>
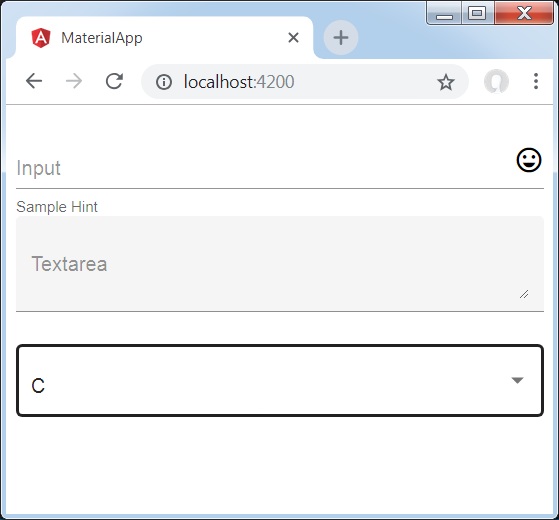
结果
验证结果。

详细信息
首先,我们使用 mat-form-field 包装器创建了一个表单字段。 我们使用外观属性更改了表单字段的外观。
然后,表单控件将添加到表单字段。

