Angular Material 7 - SnackBar
b1 是一个 Angular 指令,用于显示通知栏以在移动设备上显示,作为对话框/弹出窗口的替代方案。
在本章中,我们将展示使用 Angular Material 显示 SnackBar 所需的配置。
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatSnackBarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatSnackBarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件app.component.html的内容。
<button mat-button (click)="openSnackBar('Party', 'act')">Show snack-bar</button>
以下是修改后的ts文件app.component.ts的内容。
import {Component, Injectable} from '@angular/core';
import { MatSnackBar } from "@angular/material";
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
constructor(public snackBar: MatSnackBar) {}
openSnackBar(message: string, action: string) {
this.snackBar.open(message, action, {
duration: 2000,
});
}
}
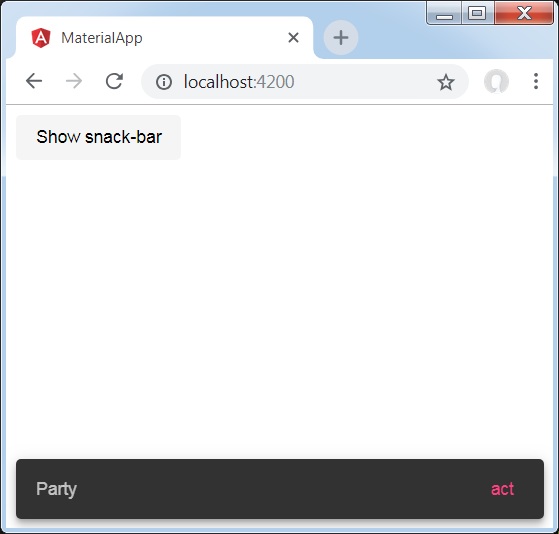
结果
验证结果。

详细信息
- 在这里,我们使用 mat-button 创建了一个按钮,单击该按钮我们会显示 SnackBar。

