Excel 数据分析 - 数据可视化
您可以在 Excel 中以多种方式显示数据分析报告。 但是,如果您的数据分析结果可以可视化为图表,突出数据中的显着点,您的听众可以快速掌握您想要在数据中投射的内容。 它还会对您的演示风格产生良好影响。
在本章中,您将了解如何使用 Excel 图表和图表上的 Excel 格式化功能,使您能够重点展示数据分析结果。
用图表可视化数据
在 Excel 中,图表用于以图形方式表示任何数据集。 图表是数据的直观表示,其中数据由条形图中的条形或折线图中的线条等符号表示。 Excel 为您提供了许多图表类型,您可以选择适合您的数据的一种,也可以使用"Excel 推荐图表"选项查看根据您的数据自定义的图表,然后选择其中一种。
有关图表类型的更多信息,请参阅教程 Excel 图表。
在本章中,您将了解可用于 Excel 图表的不同技术,以更有效地突出显示数据分析结果。
创建组合图
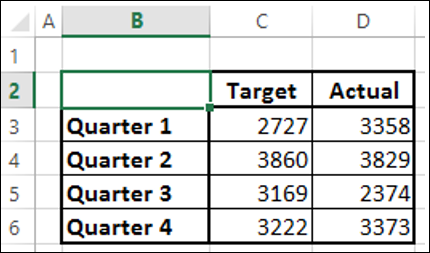
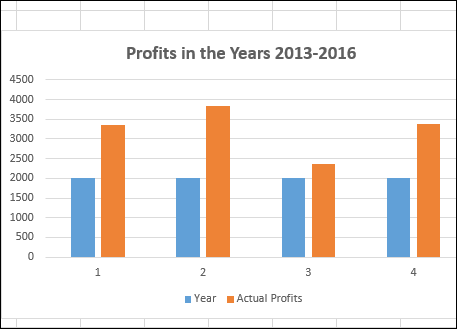
假设您有从不同地区获得的 2015-2016 财年的目标利润和实际利润。

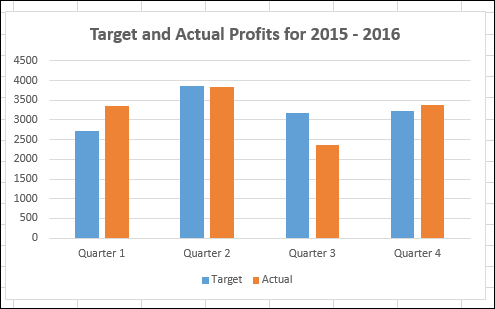
我们将为这些结果创建一个簇状柱形图。

如您所见,很难直观地看到此图表中目标与实际之间的比较。 它不会对您的结果产生真正的影响。
区分两种类型的数据以比较值的更好方法是使用组合图。 在 Excel 2013 及以上版本中,您可以使用组合图表来达到相同的目的。
目标值使用垂直列,实际值使用带标记的线。
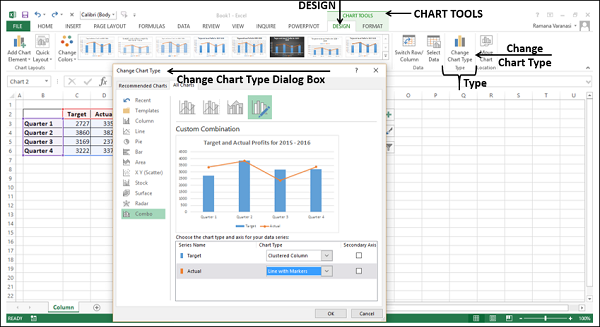
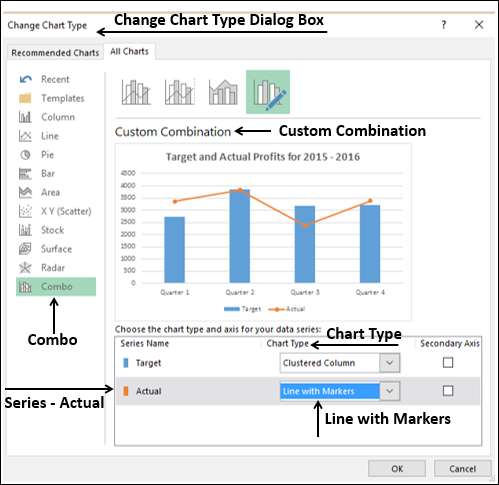
- 点击功能区"图表工具"选项卡下的"设计"选项卡。
- 点击"类型"组中的"更改图表类型"。 出现"更改图表类型"对话框。

点击组合。
将"实际"系列的图表类型更改为"带标记线"。 预览出现在"自定义组合"下。
单击"确定"。

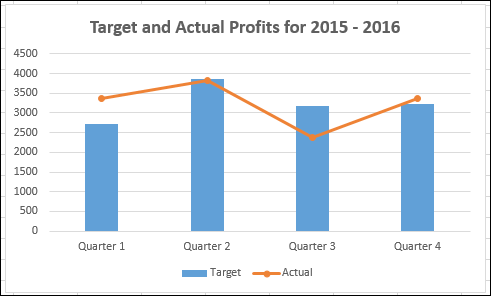
将显示您的自定义组合图表。

正如您在图表中观察到的,目标值位于列中,实际值沿线标记。 数据可视化变得更好,因为它还可以向您展示结果的趋势。
但是,当您的两个数据值的数据范围差异很大时,这种表示方式就不太适用了。
创建带辅助轴的组合图表
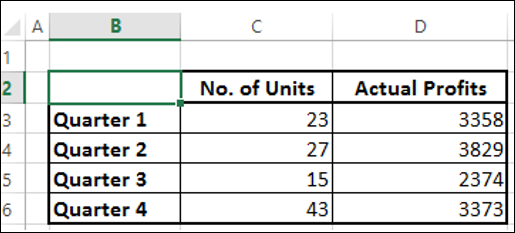
假设您有 2015-2016 财年从不同地区获得的产品发货数量和实际利润数据。

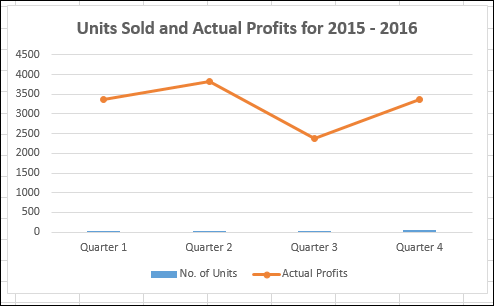
如果使用和之前一样的组合图,会得到如下 −

在图表中,No. of Units 的数据不可见,因为数据范围变化很大。
在这种情况下,您可以创建带副轴的组合图表,这样主轴显示一个范围,副轴显示另一个范围。
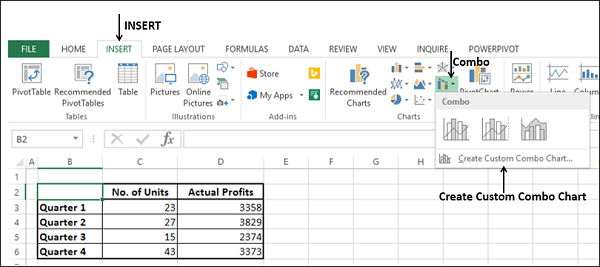
- 单击"插入"选项卡。
- 点击图表组中的组合。
- 点击下拉列表中的创建自定义组合图表。

"插入图表"对话框出现,其中组合突出显示。
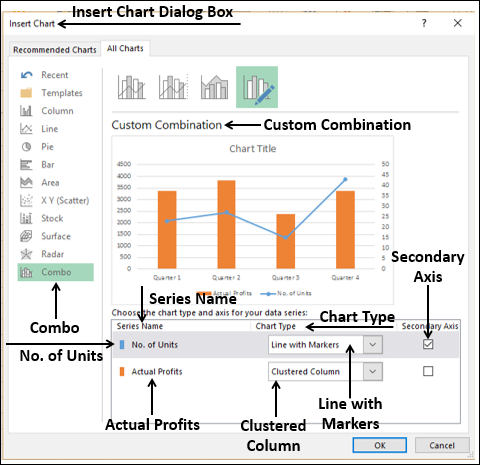
对于图表类型,选择 −
- 带有单元系列号标记的线
- 系列实际利润的簇状列
- 选中 Series No. of Units 右侧的框辅助轴,然后单击"确定"。
您的图表预览显示在自定义组合下。

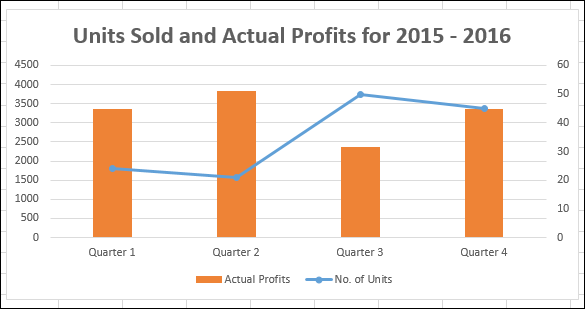
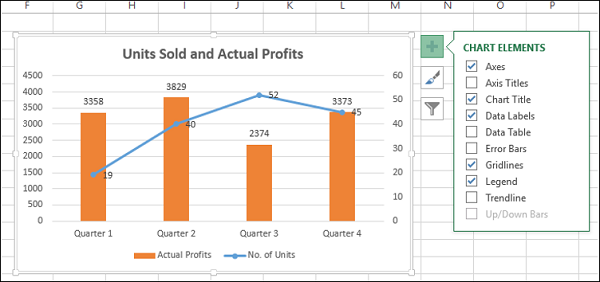
您的组合图表显示有辅助轴。

您可以观察主轴上的实际利润值和副轴上的单位数量值。
上图中的一个重要观察结果是第 3 季度,其中售出的单位数量更多,但实际赚取的利润更少。 这可能归因于为增加销售额而产生的促销成本。 第四季度情况有所改善,销售额略有下降,实际利润大幅上升。
区分系列和类别轴
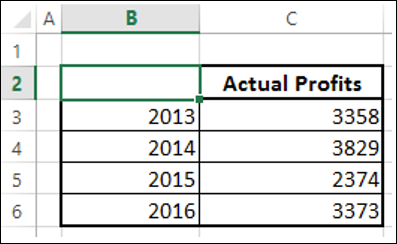
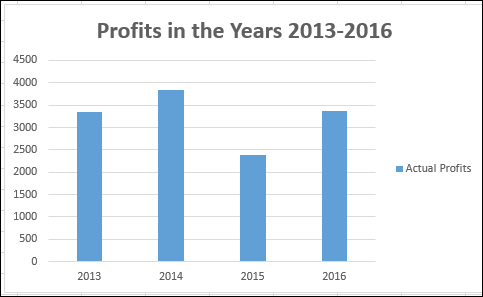
假设您要预测 2013-2016 年的实际利润。

为此数据创建一个聚集列。

如您所见,数据可视化效果不佳,因为未显示年份。 您可以通过将年份更改为类别来解决这个问题。
去掉数据范围内的表头 Year(年份)。

现在,年份被视为一个类别而不是一个系列。 您的图表如下所示 −

图表元素和图表样式
图表元素为您的图表提供更多描述,从而有助于更有意义地可视化您的数据。
- 点击图表
图表右上角旁边出现三个按钮 −
 图表元素
图表元素 图表样式
图表样式 图表过滤器
图表过滤器
有关这些的详细说明,请参阅 Excel 图表教程。
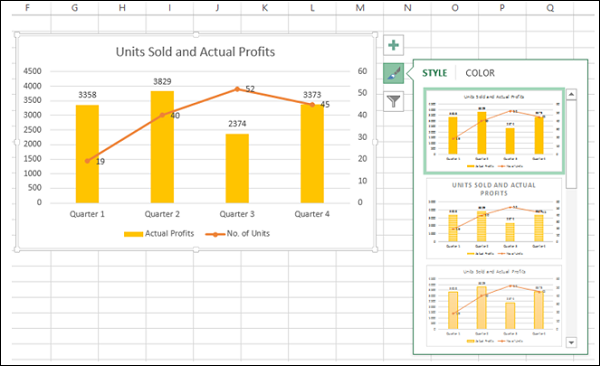
- 单击图表元素。
- 点击数据标签。

- 点击图表样式
- 选择适合您数据的样式和颜色。

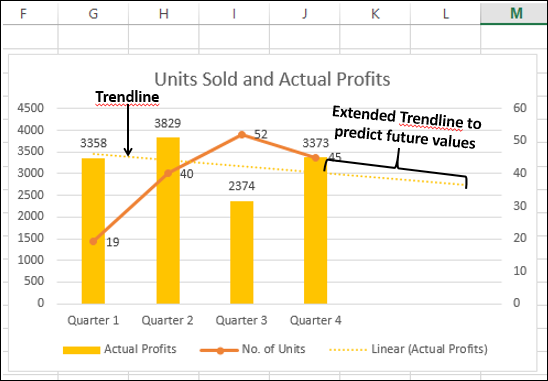
您可以使用趋势线以图形方式显示数据趋势。 您可以将图表中的趋势线扩展到实际数据之外以预测未来值。

数据标签
Excel 2013 及更高版本为您提供了多种显示数据标签的选项。 您可以选择一个数据标签,根据需要设置格式,然后使用克隆当前标签将格式复制到图表中的其余数据标签。
图表中的数据标签可以有不同的形状和大小。
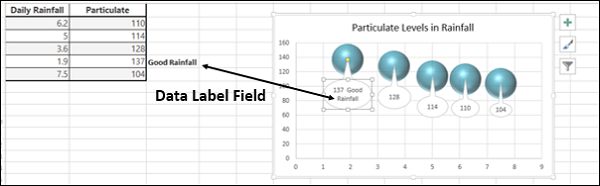
也可以将单元格的内容显示为带有插入数据标签字段的数据标签的一部分。

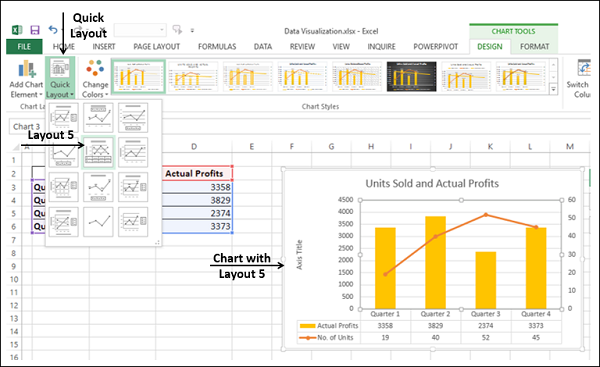
快速布局
您可以使用"快速布局"通过选择预定义的布局选项之一来快速更改图表的整体布局。
- 点击图表。
- 点击"图表工具"下的"设计"选项卡。
- 单击"快速布局"。
将显示不同的可能布局。 当您在布局选项上移动时,图表布局会更改为该特定选项。

选择您喜欢的布局。 图表将以所选布局显示。
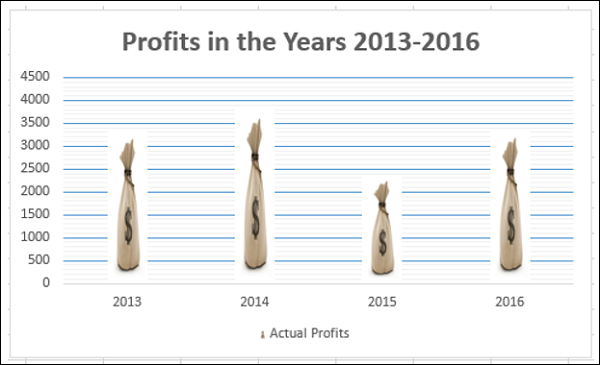
在柱形图中使用图片
您可以使用图片代替列来更加强调您的数据展示。
单击柱形图上的一列。
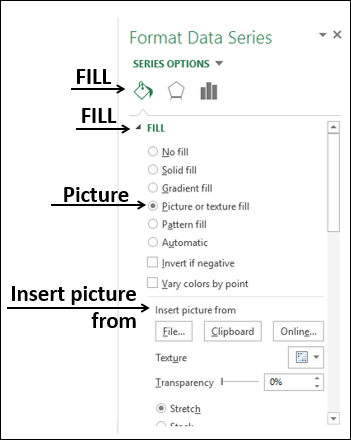
在格式化数据系列中,单击填充。
选择图片。
在"插入图片来源"下,提供文件名或可选的剪贴板(如果您之前复制过图像)。

您选择的图片将显示在图表中的列位置。

带状图
您可能需要展示来自不同地区的产品的客户调查结果。 带状图适用于此目的。 带状图是一种带有阴影区域的折线图,用于显示数据组的上限和下限。
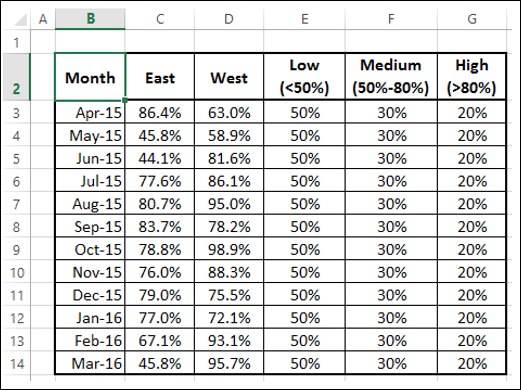
假设您的东部和西部地区的客户调查结果按月计算为 −

此处,数据 < 50% 为低,50% - 80% 为中,> 80% 为高。
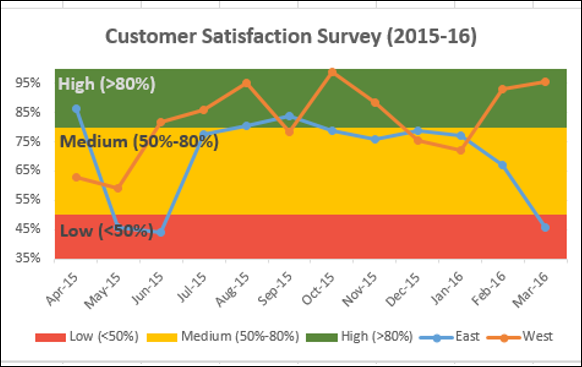
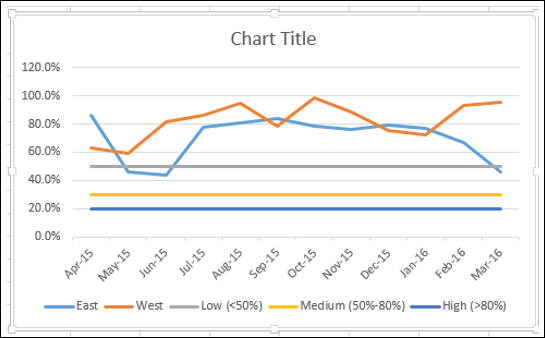
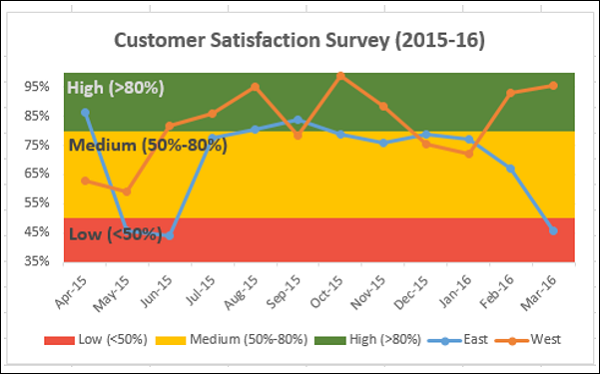
使用带状图,您可以按如下方式显示您的调查结果 −

根据您的数据创建折线图。

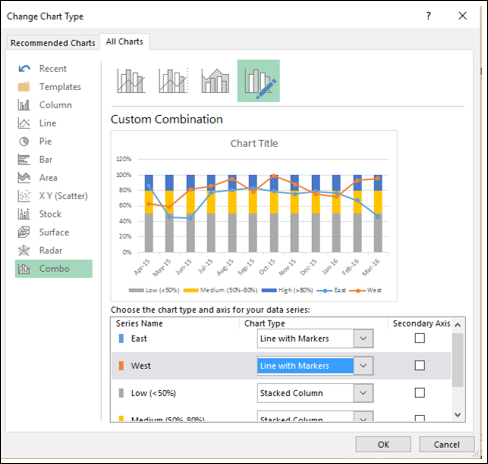
将图表类型更改为 −
- 东西系列与标记一致。
- 低、中、高系列到堆积柱。

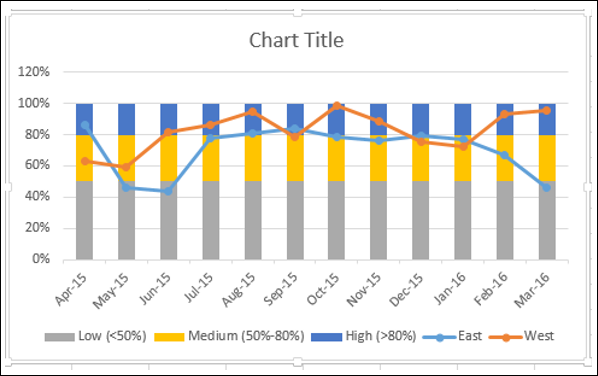
您的图表如下所示。

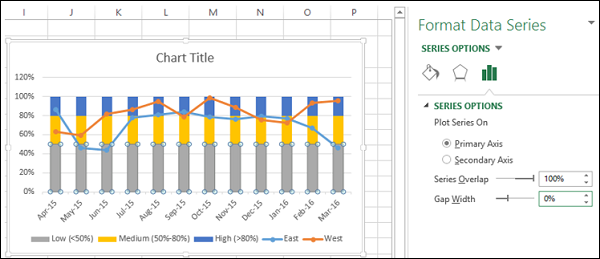
- 单击其中一列。
- 在格式数据系列中将间隙宽度更改为 0%。

您将获得带状图而不是列。

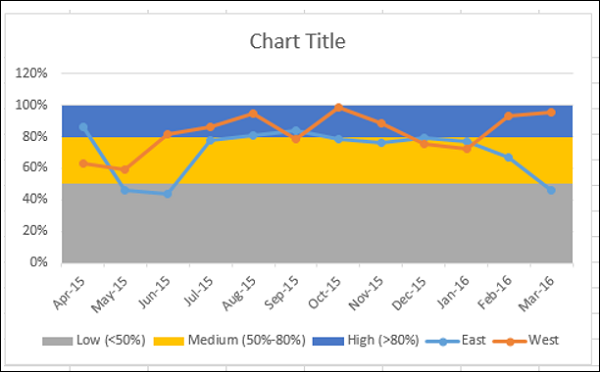
为了让图表更美观 −
- 添加图表标题。
- 调整垂直轴范围。
- 将带状图的颜色更改为绿-黄-红。
- 为带状图添加标签。
最终结果是带定义边界的带状图和跨波段表示的调查结果。 从图表中可以快速清晰地看出,虽然西部地区的调查结果令人满意,但东部地区的调查结果在上个季度有所下降,需要引起注意。

温度计图表
当您必须表示一个目标值和一个实际值时,您可以在 Excel 中轻松创建一个温度计图表,着重显示这些值。
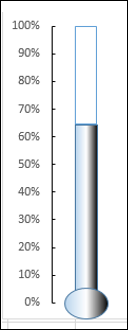
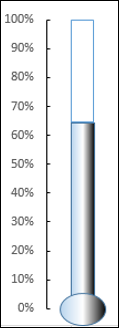
使用温度计图表,您可以按以下方式显示您的数据 −

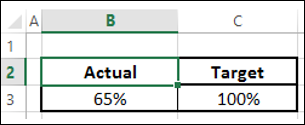
按如下所示安排您的数据 −

- 选择数据。
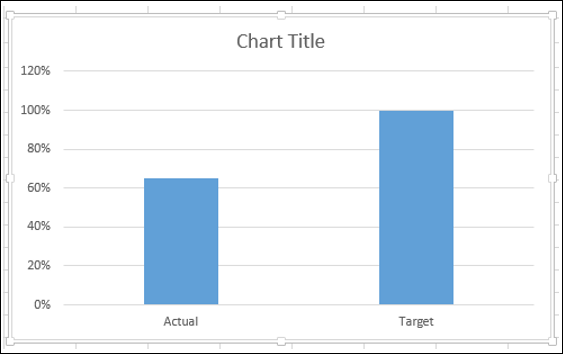
- 创建一个簇状柱形图。

正如您所观察到的,右侧的列是目标。
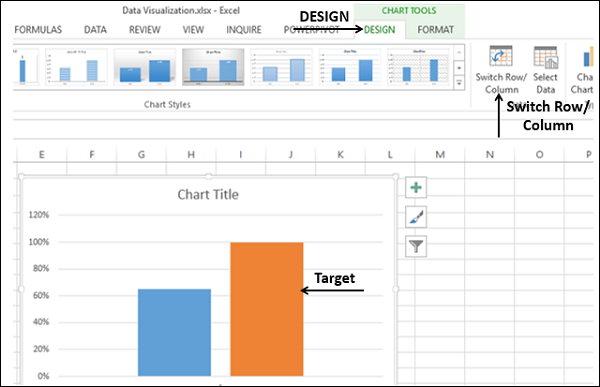
- 单击图表中的列。
- 单击功能区上的"切换行/列"。

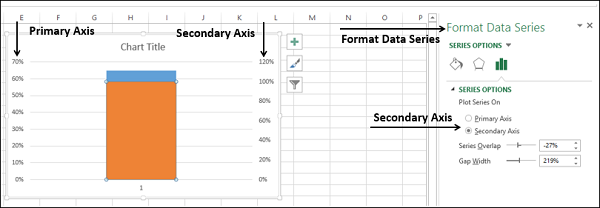
- 右键单击目标列。
- 点击格式化数据系列。
- 点击辅助轴。

如您所见,主轴和辅助轴具有不同的范围。
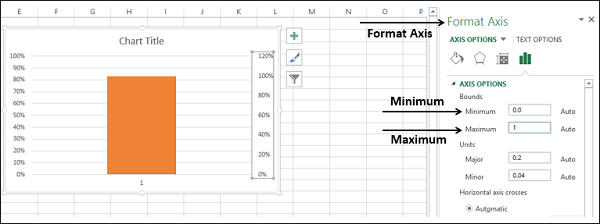
- 右键单击主轴。
- 在"格式轴"选项的"边界"下,键入 0 表示最小值,1 表示最大值。
- 对辅助轴重复相同的操作。

主轴和辅助轴都将设置为 0% - 100%。 目标列隐藏了实际列。
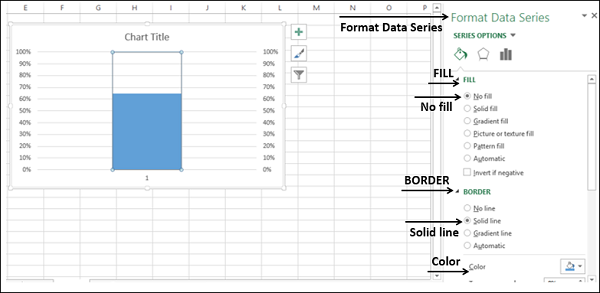
- 右键单击可见列(目标)
- 在格式数据系列中,选择
- 没有填写FILL
- 边框实线
- 蓝色代表颜色

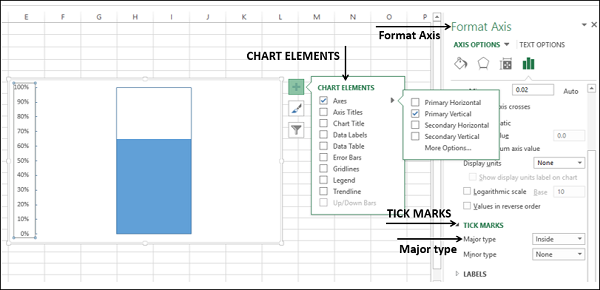
- 在图表元素中,取消选择
- 轴 → 主要水平
- 轴 → 二级垂直
- 网格线
- 图表标题
- 在图表中,右键单击主垂直轴
- 在格式轴选项中,单击刻度线
- 对于主要类型,选择内部

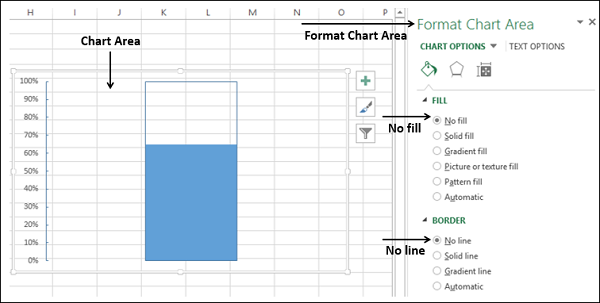
- 右键单击图表区。
- 在格式化图表区选项中,选择
- FILL 没有填写
- 没有边界线

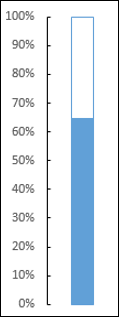
调整图表区域的大小,以获得温度计的形状。

您得到了温度计图表,显示了实际值与目标值的对比。 您可以使用一些格式使此温度计图表更令人印象深刻。
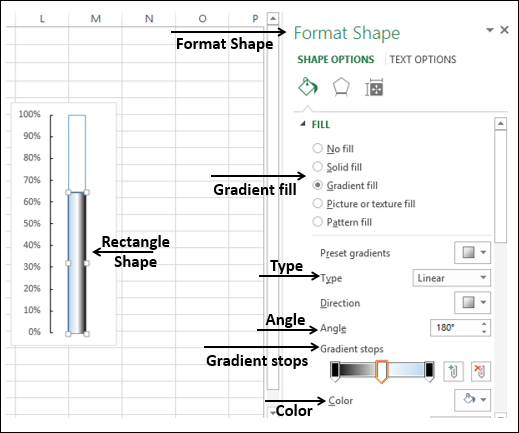
- 在图表中插入一个叠加蓝色矩形部分的矩形。
- 在格式形状选项中,选择 −
- 渐变填充为FILL
- 类型为线性
- 1800 角度
- 将梯度停止设置为 0%、50% 和 100%。
- 对于渐变停止在 0% 和 100%,选择黑色。
- 对于渐变停止在 50%,选择白色。

- 在底部插入一个椭圆形。
- 使用相同的选项格式化形状。
结果是我们开始使用的温度计图表。

甘特图
甘特图是一种图表,其中一系列水平线显示特定时间段内完成的工作量与这些时间段计划的工作量的关系。
在 Excel 中,您可以通过自定义堆叠条形图类型来创建甘特图,以便它描述任务、任务持续时间和层次结构。 Excel 甘特图通常使用天作为横轴上的时间单位。
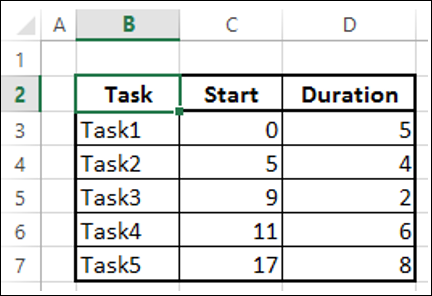
考虑以下数据,其中列 −
- Task 代表项目中的任务
- Start 表示从项目开始日期算起的天数
- Duration 表示任务的持续时间
请注意,任何任务的开始都是上一个任务的开始 + 持续时间。 当任务处于层次结构中时就是这种情况。

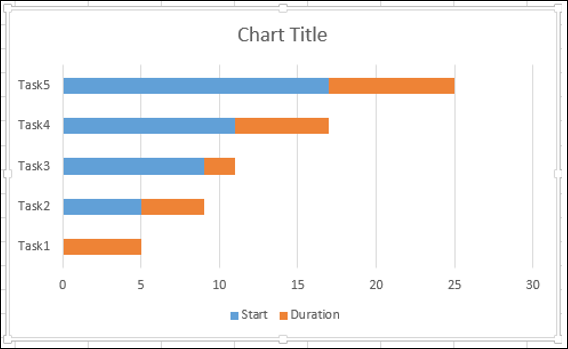
- 选择数据。
- 创建堆积条形图。

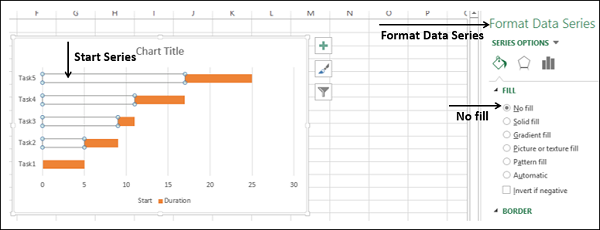
- 右键单击"开始系列"。
- 在格式数据系列选项中,选择无填充。

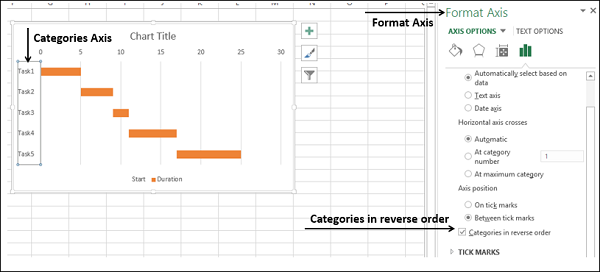
- 右键单击类别轴。
- 在 Format Axis 选项中,以相反的顺序选择 Categories。

- 在图表元素中,取消选择
- 图例
- 网格线
- 将水平轴格式化为
- 调整范围
- 每隔 5 天的主要刻度线
- 以 1 天为间隔的小刻度线
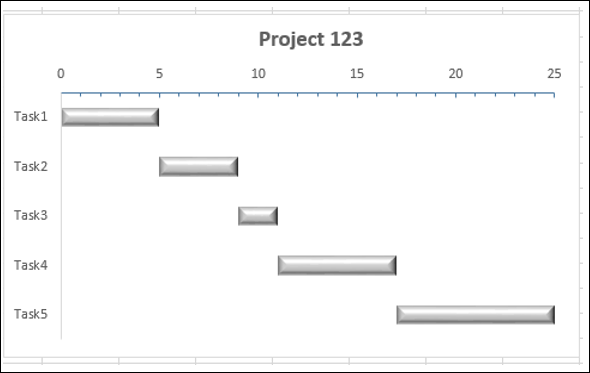
- 格式化数据系列使其看起来令人印象深刻
- 给出图表标题

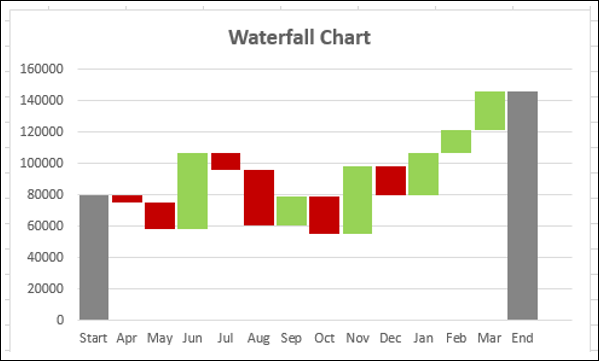
瀑布图
瀑布图是小型和大型企业中最流行的可视化工具之一。 瀑布图非常适合通过分解正负贡献的累积影响来显示您如何得出净值(例如净收入)。
Excel 2016 提供瀑布图类型。 如果您使用的是早期版本的 Excel,您仍然可以使用堆积柱形图创建瀑布图。
这些列采用颜色编码,以便您可以快速区分正数和负数。 初始值和最终值列从水平轴开始,而中间值是浮动列。 由于这种外观,瀑布图也被称为桥梁图。
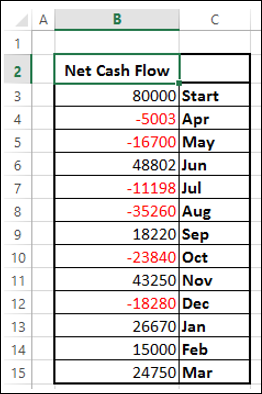
考虑以下数据。

为瀑布图准备数据
确保"净现金流量"列位于"月份"列的左侧(这是因为您在创建图表时不会包含此列)
添加 2 列 - 正现金流和负现金流分别增加和减少
添加一列 Start - 图表中具有净现金流量起始值的第一列
添加一列 End - 图表中具有净现金流量终值的最后一列
添加一列 Float – 支持中间列
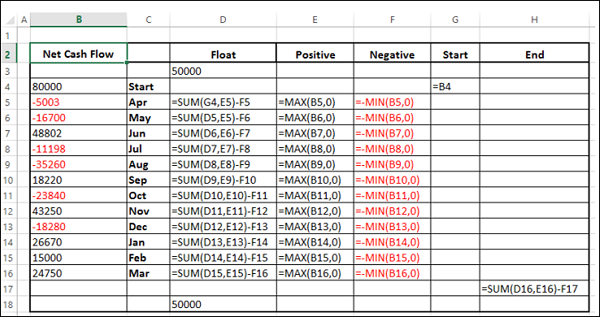
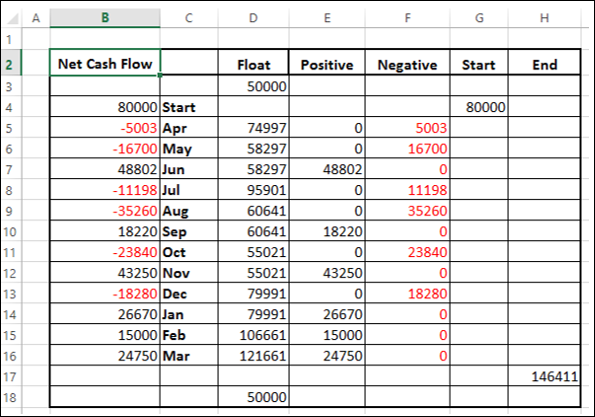
如下计算这些列的值

在浮动列中,在开头和结尾插入一行。 放置 n 个任意值 50000。这只是为了在图表的左侧和右侧留出一些空间
数据如下。

- 选择单元格 C2:H18(不包括净现金流列)
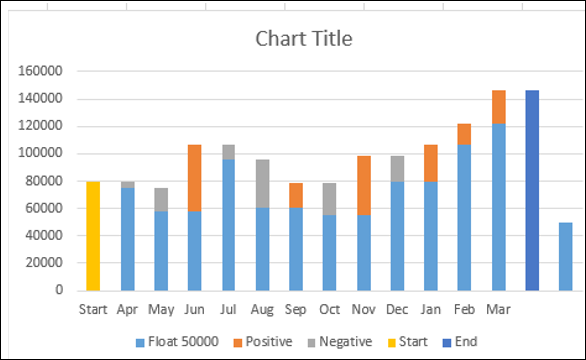
- 创建堆积柱形图

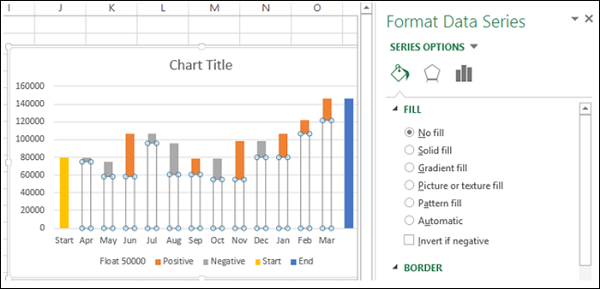
- 右键单击"浮动系列"。
- 点击格式化数据系列。
- 在格式数据系列选项中,选择无填充。

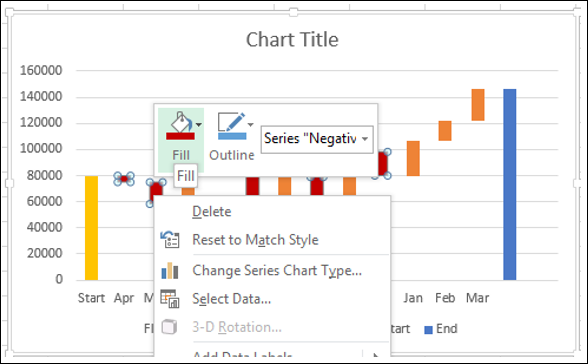
- 右击"负数列"。
- 选择填充颜色为红色。

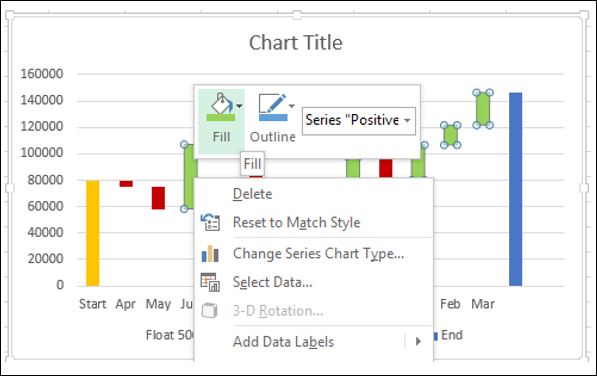
- 右键点击正数系列。
- 选择填充颜色为绿色。

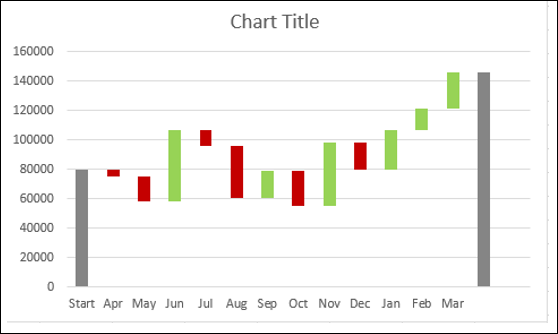
- 右键单击"开始系列"。
- 选择填充颜色为灰色。
- 右键单击"结束系列"。
- 选择填充颜色为灰色。
- 删除图例。

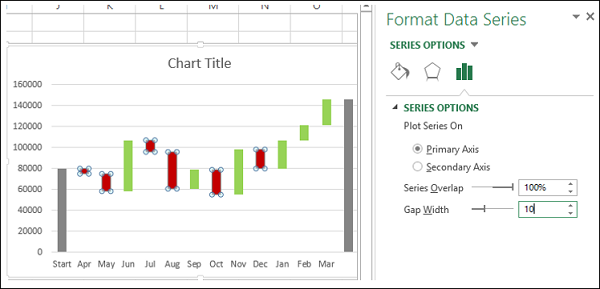
- 右键单击任何系列
- 在 格式化数据系列 选项中,选择 系列选项 下的 间隙宽度 为 10%

给出图表标题。 将显示瀑布图。

迷你图
迷你图是放置在单个单元格中的微型图表,每个图表代表您选择的一行数据。 它们提供了一种快速查看趋势的方法。
您可以使用快速分析工具添加迷你图。
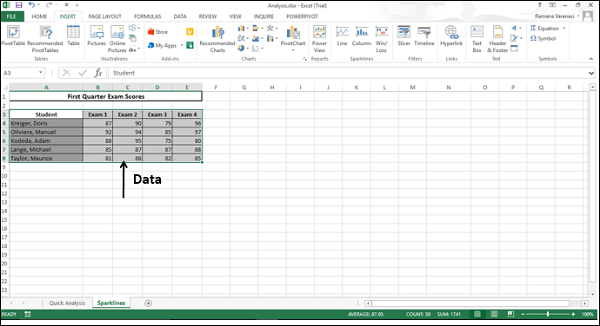
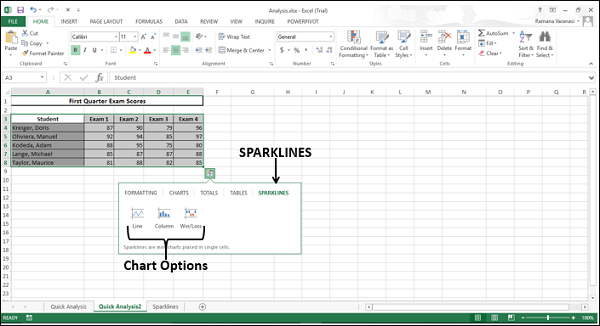
- 选择要为其添加迷你图的数据。
- 在迷你图数据的右侧保留一个空列。

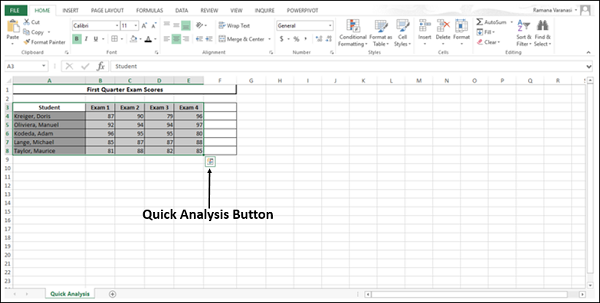
快速分析按钮  出现在所选数据的右下方。
出现在所选数据的右下方。

单击快速分析
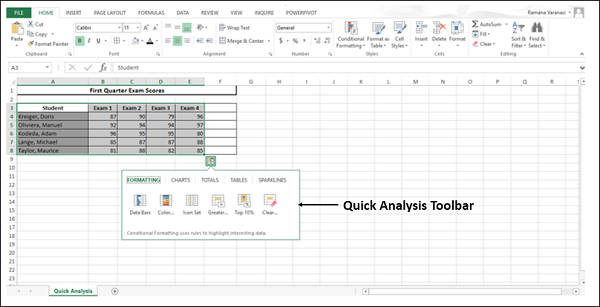
 按钮。 出现带有各种选项的快速分析工具栏。
按钮。 出现带有各种选项的快速分析工具栏。

点击迷你图。 显示的图表选项基于数据,可能会有所不同。

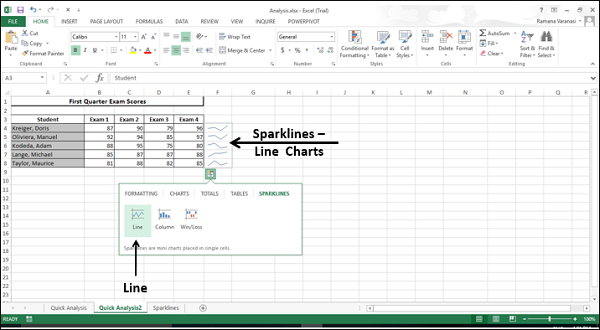
点击行。 每行的折线图显示在数据右侧的列中。

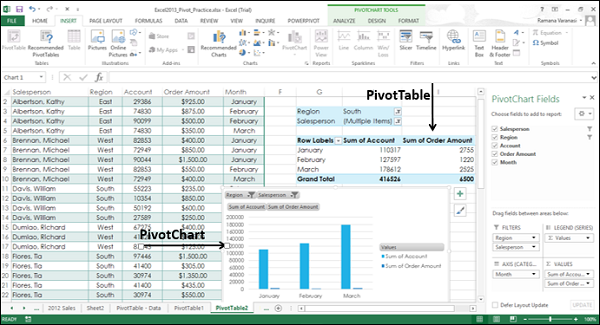
数据透视图
数据透视图用于以图形方式汇总数据和分析复杂数据。
数据透视图以与标准图表相同的方式显示数据系列、类别和图表轴。 此外,它还在图表上为您提供交互式过滤控件,以便您可以快速分析数据的一个子集。
当您在一个巨大的数据透视表中有数据,或者有许多包含文本和数字的复杂工作表数据时,数据透视图很有用。 数据透视图可以帮助您理解这些数据。
您可以创建一个数据透视图
- 一个数据透视表。
- 没有数据透视表的独立数据表。
数据透视表中的数据透视图
要创建数据透视图,请按照以下步骤操作 −
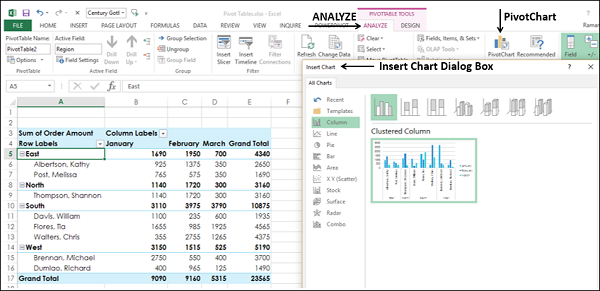
- 单击数据透视表。
- 点击功能区上"可透视工具"下的"分析"。
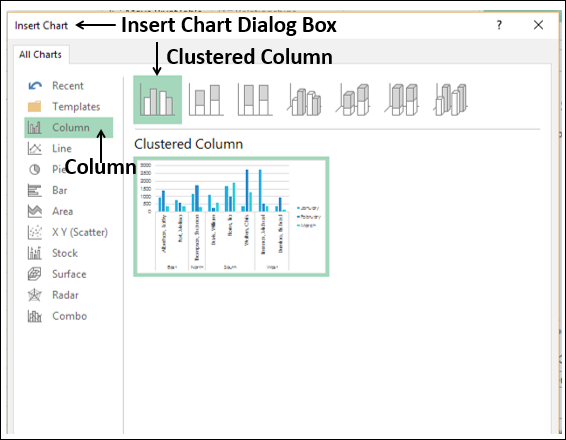
- 点击数据透视图。 出现"插入图表"对话框。

从"列"选项中选择"簇状列"。

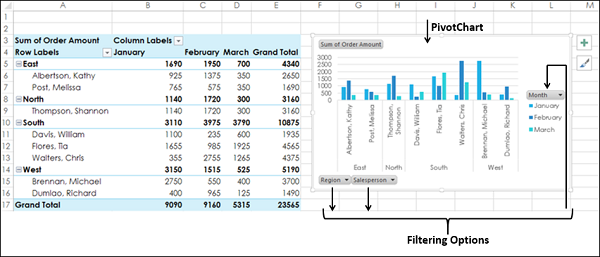
单击"确定"。 显示数据透视图。

数据透视图具有三个过滤器 - 地区、销售人员和月份。
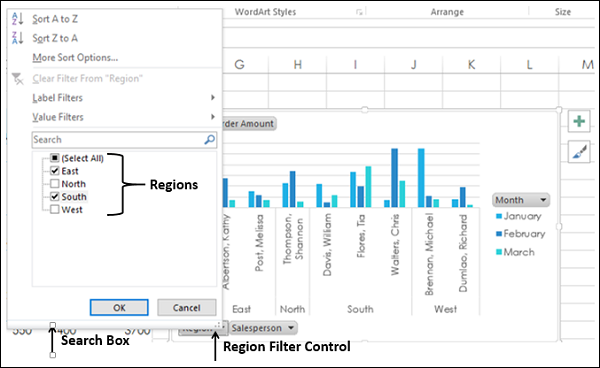
单击区域过滤器控件选项。 出现带有所有区域列表的搜索框。 区域旁边会出现复选框。
选择东部和南部选项。

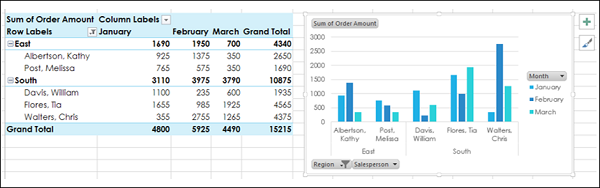
过滤后的数据同时出现在数据透视图和数据透视表上。

没有数据透视表的数据透视图
您可以在不创建数据透视表的情况下创建独立的数据透视图。
- 单击数据表。
- 单击"插入"选项卡。
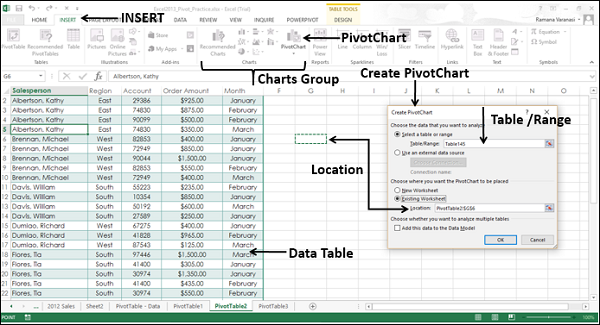
- 点击图表组中的数据透视图。 出现"创建数据透视图"窗口。
- 选择表/范围。
- 选择要放置数据透视图的位置。
您可以在现有工作表本身或新工作表中选择一个单元格。 单击"确定"。

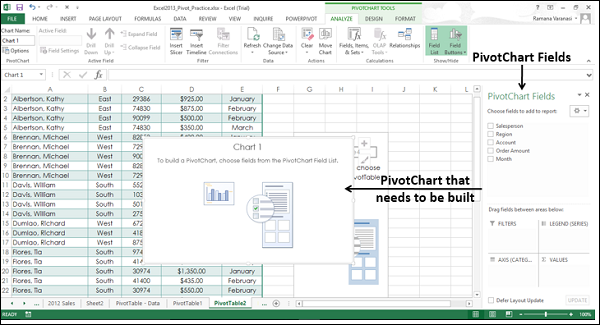
一个空的数据透视图和一个空的数据透视表与数据透视图字段列表一起出现以构建数据透视图。

选择要添加到数据透视图中的字段
通过将字段拖到过滤器、图例(系列)、轴(类别)和值中来排列字段
使用数据透视图上的过滤器控件选择要放置在数据透视图中的数据
Excel 会自动创建耦合数据透视表。